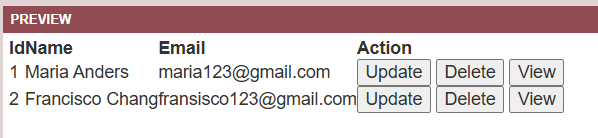
<table>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
<tr>
<td>1</td>
<td>Maria Anders</td>
<td>[email protected]</td>
<td>
<button>Update</button>
<button>Delete</button>
<button>View</button>
</td>
</tr>
<tr>
<td>2</td>
<td>Francisco Chang</td>
<td>[email protected]</td>
<td>
<button>Update</button>
<button>Delete</button>
<button>View</button>
</td>
</tr>
</table>
Ouput:

- <tr> – table row
- <th> – table heading
- <td> – table data
Contents
How to create in bulk?
const users = []
<table>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
{users.map((user) => ( // users is the variable
<tr key={user.id} >
<td>{user.id}</td>
<td>{user.name}</td>
<td>{user.email}</td>
<td>
<button>Update</button>
<button>Delete</button>
<button>View</button>
</td>
</tr>
))}
</table>



![Redux (Redux Toolkit) [ in React vs NextJS ] React Redux Toolkit](https://spaceupper.com/wp-content/uploads/2024/10/React-Redux-Toolkit.jpg)